/**
* 在保留小数位的基础上做四舍五入的方法
*/
function Round(num, decimalPlaces) {
// 将数字乘以10的decimalPlaces次方,以便处理小数部分
const factor = Math.pow(10, decimalPlaces);
const tempNumber = num * factor;
// 使用标准的四舍五入
const roundedTempNumber = Math.round(tempNumber);
// 除以10的decimalPlaces次方,还原到原始的小数位
return roundedTempNumber / factor;
}
/**
* 在保留小数位的基础上做四舍六入
*/
function Rounding(number, decimalPlaces) {
// 将数字乘以10的decimalPlaces次方,以便处理小数部分
let factor = Math.pow(10, decimalPlaces);
let tempNumber = number * factor;
let decimalPart = tempNumber % 1; // 获取小数部分
let integerPart = Math.floor(tempNumber); // 获取整数部分
// 检查小数部分是否恰好为0.5
if (decimalPart === 0.5) {
// 检查整数部分的最后一位数字
let lastDigit = integerPart % 10;
// 如果是偶数则直接舍去小数部分,如果是奇数则进位
tempNumber = lastDigit % 2 === 0 ? Math.floor(tempNumber) : Math.ceil(tempNumber);
} else {
// 使用标准的四舍五入
tempNumber = Math.round(tempNumber);
}
// 除以10的decimalPlaces次方,还原到原始的小数位数
return tempNumber / factor;
}作者: bagefly
js用正则快速替换日期里的时分秒/时分
// 日期里有空格,小时有时展示一位或者两位,秒有时候不展示,优先处理时分秒,用|后匹配时分
var reg = /\s\d{1,2}:\d{1,2}:\d{1,2}|\s\d{1,2}:\d{1,2}$/;
var date = "2023-08-10 15:50:25";
var nDate = date.replace(reg, '')
console.log(nDate); // "2023-08-10"解析一下上面的正则表达式:
\s 代表匹配任何空白字符,包括空格、制表符、换页符等等。
\d 代表匹配一个数字字符。等价于[0-9]。
{n,m} 代表匹配次数,m和n均为非负整数,其中n<=m。最少匹配n次且最多匹配m次。{1,2} 最少匹配1次,最多匹配2次。
$ 代表匹配输入字符串的结束位置。
windows批处理文件(.bat)复制文件夹 如何取消提示xxx是文件名还是目录名
xcopy /s /e "c:3" "D:\"
如上例句加上 /s 参数即可
以下还给您提供了 xcopy 命令的其他参数:
/A 仅复制有存档属性bai集的文件,但不更改属性。
/M 仅复制有存档属性集的文件,并关闭存档属性。
/D:m-d-y 复制在指定日期或指定日期以后更改的文件。
如果没有提供日期,只复制那些源时间比目标时间新的文件。
/P 创建每个目标文件之前提示您。
/S 复制目录和子目录,不包括空目录。
/E 复制目录和子目录,包括空目录。与 /S /E 相同。可以用来修改 /T。
/V 验证每个新文件的大小。
/W 提示您在复制前按键。
/C 即使有错误,也继续复制。
/I 如果目标不存在,且要复制多个文件,则假定目标必须是目录。
/Q 复制时不显示文件名。
/F 复制时显示完整的源文件名和目标文件名。
/L 显示要复制的文件。
/G 允许将加密文件复制到不支持加密的目标。
/H 也复制隐藏文件和系统文件。
/R 覆盖只读文件。
/T 创建目录结构,但不复制文件。不包括空目录或子目录。/T /E 包括
空目录和子目录。
/U 只复制已经存在于目标中的文件。
/K 复制属性。一般的 Xcopy 会重设只读属性。
/N 用生成的短名称复制。
/O 复制文件所有权和 ACL 信息。
/X 复制文件审核设置(隐含 /O)。
/Y 取消提示以确认要覆盖现有目标文件。
/-Y 要提示以确认要覆盖现有目标文件。
/Z 在可重新启动模式下复制网络文件。
/B 复制符号链接本身与链接目标相对。
/J 复制时不使用缓冲的 I/O。推荐复制大文件时使用。git merge和git merge –no-ff的区别
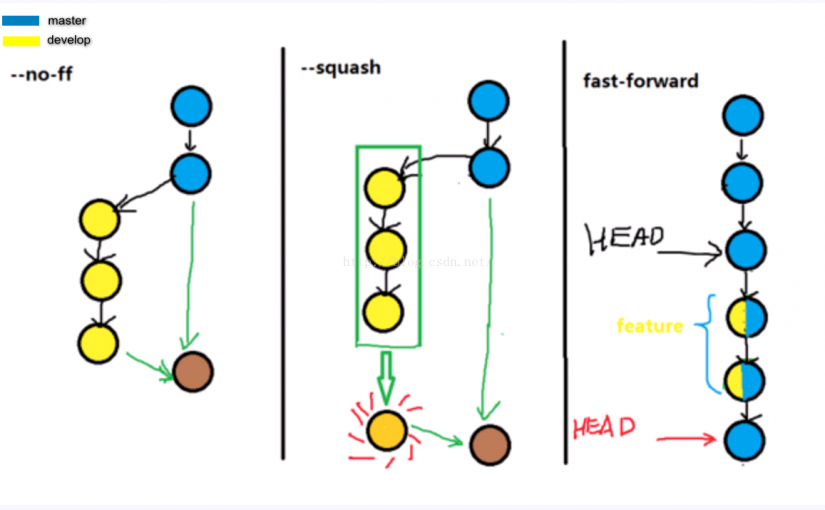
在很多介绍GitFlow工作流的文章里面,都会推荐在合并分支的时候加上--no-ff参数, 而我们在合并的时候,有时git也会提示 使用了fast-forward,这里我将介绍一下merge的三种状态及 git merge 和 git merge --no-ff的区别Git merge的时候,有几种合并方式可以选择
--ff
When the merge resolves as a fast-forward, only update the branch pointer, without creating a merge commit. This is the default behavior.
--no-ff
Create a merge commit even when the merge resolves as a fast-forward. This is the default behaviour when merging an annotated (and possibly signed) tag.
--squash
--no-squash
Produce the working tree and index state as if a real merge happened (except for the merge information), but do not actually make a commit, move the HEAD, or record $GIT_DIR/MERGE_HEAD (to cause the next git commit command to create a merge commit). This allows you to create a single commit on top of the current branch whose effect is the same as merging another branch (or more in case of an octopus).
With --no-squash perform the merge and commit the result. This option can be used to override --squash.
继续阅读git merge和git merge –no-ff的区别 RDS的xb文件恢复到本地mysql5.6版本数据库
安装qpress的软件
链接:https://pan.baidu.com/s/1njNRz3qSc0pYYSjbEzSI_Q 提取码:1nxe
yum -y localinstall percona-xtrabackup-2.3.5-1.el7.x86_64.rpm yum install http://www.percona.com/downloads/percona-release/redhat/0.1-4/percona-release-0.1-4.noarch.rpm [root@haha data]# vim /etc/yum.repos.d/percona-release.repo [percona-release-$basearch] name = Percona-Release YUM repository - $basearch baseurl = http://repo.percona.com/release/$releasever/RPMS/$basearch enabled = 1 gpgcheck = 0 这里写成不检查 gpgkey = file:///etc/pki/rpm-gpg/RPM-GPG-KEY-Percona [root@haha data]# yum -y install qpress-11-1.el7.x86_64继续阅读RDS的xb文件恢复到本地mysql5.6版本数据库
JavaScript实现贪吃蛇小游戏中游戏引擎和食物的构建
一、前言和面向对象分析
诺基亚黑白屏手机时代精品小游戏贪吃蛇一度成为人们情感的怀念,编程类型和思想也在不断向前发展。现如今JavaScript作为前端中发挥着至关作用的一门程序语言,好多游戏的动画效果的实现离不开它。
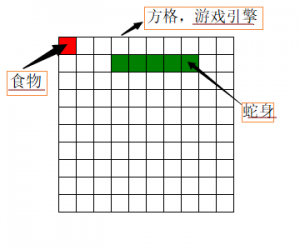
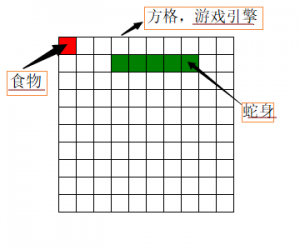
js中面向对象、原型对象和继承的思想分析下下面的这张效果图:

找出上图中的对象,分析每个对象具有的属性及它能产生的行为。
游戏引擎:属性——呈现效果背景,边界,方格;页面加载启动,背景呈现;
食物:属性——方格高宽、背景颜色;行为——在游戏引擎中随机出现,被吃掉后当前位置消失再随机出现更新位置;
蛇身:属性——蛇身长度、背景颜色;行为——在游戏引擎中定时移动,随键盘方向键控制改变移动方向,吃掉食物后身体变长;(此处暂不构建蛇身的行为,后期会补充蛇身移动的控制代码)
一、前言和面向对象分析
诺基亚黑白屏手机时代精品小游戏贪吃蛇一度成为人们情感的怀念,编程类型和思想也在不断向前发展。现如今JavaScript作为前端中发挥着至关作用的一门程序语言,好多游戏的动画效果的实现离不开它。
js中面向对象、原型对象和继承的思想分析下下面的这张效果图:

找出上图中的对象,分析每个对象具有的属性及它能产生的行为。
游戏引擎:属性——呈现效果背景,边界,方格;页面加载启动,背景呈现;
食物:属性——方格高宽、背景颜色;行为——在游戏引擎中随机出现,被吃掉后当前位置消失再随机出现更新位置;
蛇身:属性——蛇身长度、背景颜色;行为——在游戏引擎中定时移动,随键盘方向键控制改变移动方向,吃掉食物后身体变长;(此处暂不构建蛇身的行为,后期会补充蛇身移动的控制代码)
JavaScript面向对象的原型和继承思想的拖拽案例
在JavaScript中我们接触过面向过程的编程思想,比如丛林中三只萤火虫在随意飞翔,对于这种动画效果,我们知道了它具有的元素和飞翔过程,依序去创建元素,然后给元素加动画效果。然而在编程中,还有一种非常重要的思想,在今后的编程中会经常用到,那就是面向对象的编程思想。
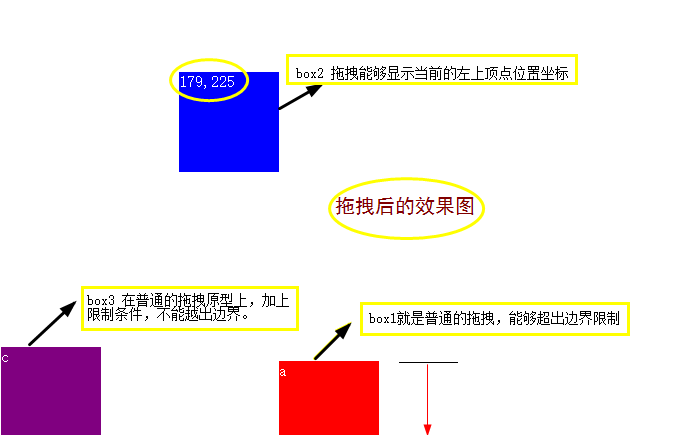
接下来就用拖拽案例来说明一下,要达到如下效果:
1.第一个box能够在页面上随意拖拽
2.第二个box能够在页面上随意拖拽的同时内部显示位置坐标
3.第三个box能够在页面上随意拖拽但不能够越出页面边界
呼吸轮播图中注意的几个“点”
一、封装运动函数animate
对于呼吸轮播图,我们要考虑运动函数中包含的必要参数,为实现效果和作用铺好基石。①需要改变的对象;②要改变的对象某属性及终止状态;③轮播图都有运动或变化过程的时间,可谓运动时间或对象属性变化的时间;还有两个,比如考虑到变化的快慢状态是匀速还是先快后慢等的缓冲状态,④可选择增加缓冲状态描述词,以供缓冲状态函数的调用;有时候考虑运动的重复性,⑤可选择增加回调函数。那么封装的运动函数形式如下:
function animate(elem , targetJSON , time , tweenString , callback){
//每个参数的意义与上面的序号对应
//函数内部分析运动可能改变的那些常用属性及如何获取
//给要改变的对象添加需要改变的属性
//控制缓冲状态
//...
}
其实,封装运动函数是个庞大的工作量,考虑的方面很多,所以呢,大神封装好的运动函数我们拿来用就好,明白上面的前三个必要参数,会给轮播图带来的效果呈现。
JavaScript中的运算和循环结构
运算
算术运算符
| 运算符 | 说明 | 例子 |
|---|---|---|
| + | 加 | y = 2+1 |
| – | 减 | y = 2 – 1 |
| * | 乘 | y = 2 * 4 |
| / | 除 | y= 6 / 2 |
| % | 求余 | y = 7 % 2 |
| ++ | 加加,分为前加和后加 | ++1 1++ |
| – – | 减减,分为前减和后减 | – -1 1- – |
| ** | 幂 | y = 3**2 |
对于前加和后加,执行后的结果都是变量加1,其区别在于执行时返回结果不一样,参考下面两个例子:
var x = 2;
alert(++x); //输出:3
alert(x); //输出:3
var y = 2;
alert(y++); //输出:2
alert(y); //输出:3
JavaScript中的基本数据类型

如果你是一名IT前端人员,怎么会不懂JavaScript的美?如果你是一名前端在学人员,接触JavaScript后,怎么会不明白JavaScript中基本数据类型?大家都知道计算机能够存储和处理数据。
JavaScript中有5种基本数据类型:number、string、boolean、undefined和null。
在介绍js的基本数据类型前,有必要提到两个关键字var和typeof。那什么是关键字?