一、前言和面向对象分析
诺基亚黑白屏手机时代精品小游戏贪吃蛇一度成为人们情感的怀念,编程类型和思想也在不断向前发展。现如今JavaScript作为前端中发挥着至关作用的一门程序语言,好多游戏的动画效果的实现离不开它。
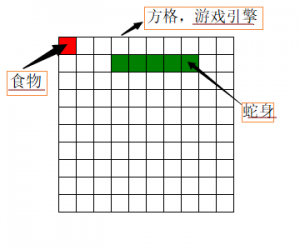
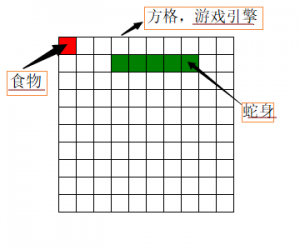
js中面向对象、原型对象和继承的思想分析下下面的这张效果图:

找出上图中的对象,分析每个对象具有的属性及它能产生的行为。
游戏引擎:属性——呈现效果背景,边界,方格;页面加载启动,背景呈现;
食物:属性——方格高宽、背景颜色;行为——在游戏引擎中随机出现,被吃掉后当前位置消失再随机出现更新位置;
蛇身:属性——蛇身长度、背景颜色;行为——在游戏引擎中定时移动,随键盘方向键控制改变移动方向,吃掉食物后身体变长;(此处暂不构建蛇身的行为,后期会补充蛇身移动的控制代码)
一、前言和面向对象分析
诺基亚黑白屏手机时代精品小游戏贪吃蛇一度成为人们情感的怀念,编程类型和思想也在不断向前发展。现如今JavaScript作为前端中发挥着至关作用的一门程序语言,好多游戏的动画效果的实现离不开它。
js中面向对象、原型对象和继承的思想分析下下面的这张效果图:

找出上图中的对象,分析每个对象具有的属性及它能产生的行为。
游戏引擎:属性——呈现效果背景,边界,方格;页面加载启动,背景呈现;
食物:属性——方格高宽、背景颜色;行为——在游戏引擎中随机出现,被吃掉后当前位置消失再随机出现更新位置;
蛇身:属性——蛇身长度、背景颜色;行为——在游戏引擎中定时移动,随键盘方向键控制改变移动方向,吃掉食物后身体变长;(此处暂不构建蛇身的行为,后期会补充蛇身移动的控制代码)