/**
* 在保留小数位的基础上做四舍五入的方法
*/
function Round(num, decimalPlaces) {
// 将数字乘以10的decimalPlaces次方,以便处理小数部分
const factor = Math.pow(10, decimalPlaces);
const tempNumber = num * factor;
// 使用标准的四舍五入
const roundedTempNumber = Math.round(tempNumber);
// 除以10的decimalPlaces次方,还原到原始的小数位
return roundedTempNumber / factor;
}
/**
* 在保留小数位的基础上做四舍六入
*/
function Rounding(number, decimalPlaces) {
// 将数字乘以10的decimalPlaces次方,以便处理小数部分
let factor = Math.pow(10, decimalPlaces);
let tempNumber = number * factor;
let decimalPart = tempNumber % 1; // 获取小数部分
let integerPart = Math.floor(tempNumber); // 获取整数部分
// 检查小数部分是否恰好为0.5
if (decimalPart === 0.5) {
// 检查整数部分的最后一位数字
let lastDigit = integerPart % 10;
// 如果是偶数则直接舍去小数部分,如果是奇数则进位
tempNumber = lastDigit % 2 === 0 ? Math.floor(tempNumber) : Math.ceil(tempNumber);
} else {
// 使用标准的四舍五入
tempNumber = Math.round(tempNumber);
}
// 除以10的decimalPlaces次方,还原到原始的小数位数
return tempNumber / factor;
}标签: js
js用正则快速替换日期里的时分秒/时分
// 日期里有空格,小时有时展示一位或者两位,秒有时候不展示,优先处理时分秒,用|后匹配时分
var reg = /\s\d{1,2}:\d{1,2}:\d{1,2}|\s\d{1,2}:\d{1,2}$/;
var date = "2023-08-10 15:50:25";
var nDate = date.replace(reg, '')
console.log(nDate); // "2023-08-10"解析一下上面的正则表达式:
\s 代表匹配任何空白字符,包括空格、制表符、换页符等等。
\d 代表匹配一个数字字符。等价于[0-9]。
{n,m} 代表匹配次数,m和n均为非负整数,其中n<=m。最少匹配n次且最多匹配m次。{1,2} 最少匹配1次,最多匹配2次。
$ 代表匹配输入字符串的结束位置。
JavaScript实现贪吃蛇小游戏中游戏引擎和食物的构建
一、前言和面向对象分析
诺基亚黑白屏手机时代精品小游戏贪吃蛇一度成为人们情感的怀念,编程类型和思想也在不断向前发展。现如今JavaScript作为前端中发挥着至关作用的一门程序语言,好多游戏的动画效果的实现离不开它。
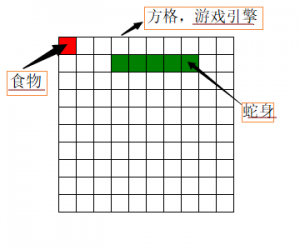
js中面向对象、原型对象和继承的思想分析下下面的这张效果图:

找出上图中的对象,分析每个对象具有的属性及它能产生的行为。
游戏引擎:属性——呈现效果背景,边界,方格;页面加载启动,背景呈现;
食物:属性——方格高宽、背景颜色;行为——在游戏引擎中随机出现,被吃掉后当前位置消失再随机出现更新位置;
蛇身:属性——蛇身长度、背景颜色;行为——在游戏引擎中定时移动,随键盘方向键控制改变移动方向,吃掉食物后身体变长;(此处暂不构建蛇身的行为,后期会补充蛇身移动的控制代码)
一、前言和面向对象分析
诺基亚黑白屏手机时代精品小游戏贪吃蛇一度成为人们情感的怀念,编程类型和思想也在不断向前发展。现如今JavaScript作为前端中发挥着至关作用的一门程序语言,好多游戏的动画效果的实现离不开它。
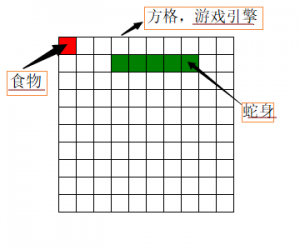
js中面向对象、原型对象和继承的思想分析下下面的这张效果图:

找出上图中的对象,分析每个对象具有的属性及它能产生的行为。
游戏引擎:属性——呈现效果背景,边界,方格;页面加载启动,背景呈现;
食物:属性——方格高宽、背景颜色;行为——在游戏引擎中随机出现,被吃掉后当前位置消失再随机出现更新位置;
蛇身:属性——蛇身长度、背景颜色;行为——在游戏引擎中定时移动,随键盘方向键控制改变移动方向,吃掉食物后身体变长;(此处暂不构建蛇身的行为,后期会补充蛇身移动的控制代码)
JavaScript面向对象的原型和继承思想的拖拽案例
在JavaScript中我们接触过面向过程的编程思想,比如丛林中三只萤火虫在随意飞翔,对于这种动画效果,我们知道了它具有的元素和飞翔过程,依序去创建元素,然后给元素加动画效果。然而在编程中,还有一种非常重要的思想,在今后的编程中会经常用到,那就是面向对象的编程思想。
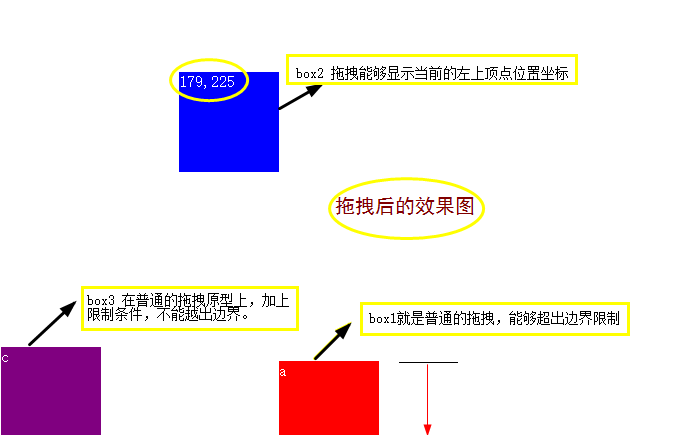
接下来就用拖拽案例来说明一下,要达到如下效果:
1.第一个box能够在页面上随意拖拽
2.第二个box能够在页面上随意拖拽的同时内部显示位置坐标
3.第三个box能够在页面上随意拖拽但不能够越出页面边界
JavaScript中的运算和循环结构
运算
算术运算符
| 运算符 | 说明 | 例子 |
|---|---|---|
| + | 加 | y = 2+1 |
| – | 减 | y = 2 – 1 |
| * | 乘 | y = 2 * 4 |
| / | 除 | y= 6 / 2 |
| % | 求余 | y = 7 % 2 |
| ++ | 加加,分为前加和后加 | ++1 1++ |
| – – | 减减,分为前减和后减 | – -1 1- – |
| ** | 幂 | y = 3**2 |
对于前加和后加,执行后的结果都是变量加1,其区别在于执行时返回结果不一样,参考下面两个例子:
var x = 2;
alert(++x); //输出:3
alert(x); //输出:3
var y = 2;
alert(y++); //输出:2
alert(y); //输出:3
JavaScript中的基本数据类型

如果你是一名IT前端人员,怎么会不懂JavaScript的美?如果你是一名前端在学人员,接触JavaScript后,怎么会不明白JavaScript中基本数据类型?大家都知道计算机能够存储和处理数据。
JavaScript中有5种基本数据类型:number、string、boolean、undefined和null。
在介绍js的基本数据类型前,有必要提到两个关键字var和typeof。那什么是关键字?