一、前言和面向对象分析
诺基亚黑白屏手机时代精品小游戏贪吃蛇一度成为人们情感的怀念,编程类型和思想也在不断向前发展。现如今JavaScript作为前端中发挥着至关作用的一门程序语言,好多游戏的动画效果的实现离不开它。
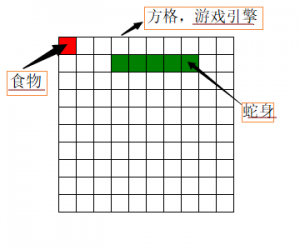
js中面向对象、原型对象和继承的思想分析下下面的这张效果图:

找出上图中的对象,分析每个对象具有的属性及它能产生的行为。
游戏引擎:属性——呈现效果背景,边界,方格;页面加载启动,背景呈现;
食物:属性——方格高宽、背景颜色;行为——在游戏引擎中随机出现,被吃掉后当前位置消失再随机出现更新位置;
蛇身:属性——蛇身长度、背景颜色;行为——在游戏引擎中定时移动,随键盘方向键控制改变移动方向,吃掉食物后身体变长;(此处暂不构建蛇身的行为,后期会补充蛇身移动的控制代码)
二、先看下html和css布局
html结构其实很简单,页面上需要的元素对象在js文件中可以通过创建节点元素实现,考虑好元素的css属性即渲染修饰效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>贪吃蛇</title>
<style type="text/css">
*{
/*布局初始化*/
margin: 0;
padding: 0;
}
/*游戏引擎的样式 */
table{
border-collapse: collapse;
border: 1px solid black;
position: absolute;
top: 100px;
left: 200px;
}
td{
width: 20px;
height: 20px;
border: 1px solid black;
}
/*食物的样式*/
.food{
background: red;
}
/*蛇身的样式*/
.node{
background: green;
}
</style>
</head>
<body>
<!--针对每一个对象,创建独立的js文件,并引入-->
<script src="./GameBox.js"></script>
<script src="./Food.js"></script>
<script src="./Snake.js"></script>
<script>
GameBox.start();
</script>
</body>
</html>
三、激动人心的js模块
创建游戏引擎(GameBox.js)
游戏引擎在页面一加载就出现,效果图上10*10的小方格。
var GameBox = {
rows: 10, //表格行数
cols: 10, //表格列数
allTds : [], //保存td元素
food : null, //食物对象
//启动属性
start: function () {
GameBox.init();// 游戏初始化
this.food = new Food(); // 赋予food方法
},
//游戏引擎初始化方法
init: function () {
//创建表格元素
var oTable = document.createElement("table");
// for循环,创建表格行
for (var i = 0; i < GameBox.rows; i++) {
var oTr = document.createElement("tr");
//声明空数组变量,便于保存td元素
var arr = [];
for (var j = 0; j < GameBox.cols; j++) {
var oTd = document.createElement("td");
oTr.appendChild(oTd);
arr.push(oTd);//向空数组中加入td元素
}
GameBox.allTds.push(arr);//向allTds加入arr
oTable.appendChild(oTr);
}
document.body.appendChild(oTable);
},
// 清空之前的渲染内容
refresh: function() {
// 遍历所有td,让背景颜色为白色
for (var i = 0; i < this.rows; i++) {
for (var j = 0; j < this.cols; j++) {
this.allTds[i][j].className = "";
}
}
}
}
创建食物方法(Food.js)
注意啦:食物的随机出现,体现在allTds对象上,下标值的改变,保存的数组下标值得改变,进而反馈到td元素上。
function Food(){
this.x = 0;
this.y = 0;
this.change();// 调用属性方法,改变食物的位置
}
Food.prototype.show = function(){
GameBox.allTds[this.y][this.x].className = "food";//给食物添加样式
}
//判断食物是否被吃掉,在蛇身里
Food.prototype.isFoodInSnake = function() {
var nodes = GameBox.snake.nodes;
for (var i = 0; i < nodes.length; i++) {
if (nodes[i].x == this.x && nodes[i].y == this.y) {
return true;
}
}
return false;
}
//食物方法的原型对象增加属性方法改变位置
Food.prototype.change = function(){
//利用随机数变化下标值
this.x = parseInt(Math.random()*GameBox.cols);
this.y = parseInt(Math.random()*GameBox.rows);
if (this.isFoodInSnake()) {
this.change();
}
}
写在后面,Snake.js代码块在后续会进行补充,敬请期待!
本文首发于简书:JavaScript实现贪吃蛇小游戏中游戏引擎和食物的构建
博文作者:飞一般的八哥